使用hexo平台从0搭建个人博客
搭建这个博客,花费了我不少时间,这期间我遇到各种各样的问题,这些问题本可以避免,因操作不规范、对指令代码的不理解、网络不稳定、配置上的错误,使得最后暴露出来的各种bug很不容易解决。前前后后我也重新搭建了三次,经历了心态上的各种起伏。为此,我记录下我制作的过程,让想和我一样自建博客的人少走一些弯路。
我使用的hexo博客框架,stun主题,搭建环境和过程可分为几个部分:
- 安装git
- 安装nodejs
- 安装hexo
- hexo搭桥github
- hexo-admin使用
- npm&hexo常用命令
安装git
git下载
下载git,双击安装,然后一直next,按键Ctrl+r,然后在弹出框中出入cmd,在弹出的界面输入git,回车,出来一大串命令符就代表安装成功了。可以使用git version查看自己的git版本。
git配置
- git安装好去GitHub上注册一个账号,注册好后,桌面空白地方右键选择Git Bash,要git账户进行环境配置
1 | //usename是用户名 |
- 当以上命令执行结束后,可用
git config --global --list命令查看配置是否OK

- 在命令框中输入命令
ssh-keygen -t rsa,连敲三次回车键,结束后去系统盘目录下(一般在 C:\Users\你的用户名.ssh)(mac: /Users/用户/.ssh)查看是否有。ssh文件夹生成,此文件夹中以下两个文件

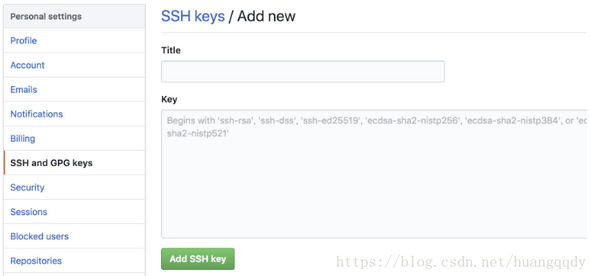
- 将ssh文件夹中的公钥( id_rsa.pub)添加到GitHub管理平台中,在GitHub的个人账户的设置中找到如下界面,title随便起一个,将公钥( id_rsa.pub)文件中内容复制粘贴到key中,然后点击Ass SSH key

5、测试一下配置是否成功,在Git Bush命令框(就是刚才配置账号和邮箱的命令框)中继续输入命令ssh -T git@github.com,回车,出现如下界面即说明成功

安装nodejs
Hexo是基于nodeJS环境的静态博客,里面的npm工具很有用。下载nodejs,(说明:LTS为长期支持版,Current为当前最新版),下载后一路next进行安装,在git bash下使用node -v查看版本。
安装hexo
我建议先看一下npm&hexo常用命令部分,了解命令的结构和大体含义之后,在配置的过程中可以避免很多错误,少走很多弯路。
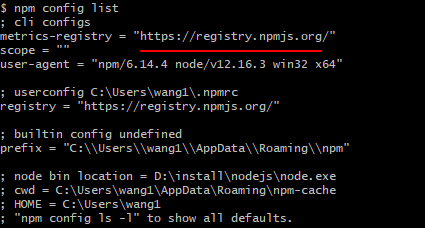
执行 npm config list查看当前的配置,如下所示:

可以看到,最初的镜像地址是官方的npm镜像,我最初使用的就是这个配置,执行起来很不稳定,导致大多数错误都是网络问题导致的,执行如下命令,切换淘宝镜像
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |
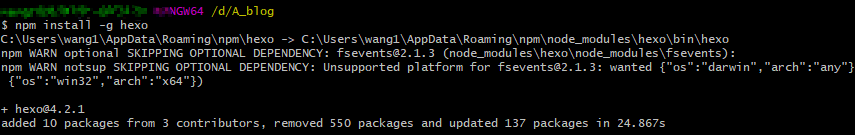
接下来,就可以安装hexo了,执行npm install -g hexo-cli或npm install -g hexo,如果之前安装失败,可以先执行npm uninstall hexo-cli -g或npm uninstall hexo -g 卸载hexo,再进行安装,结果如下:

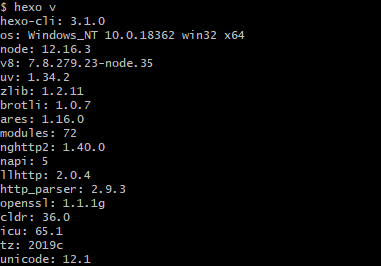
查看版本信息hexo v

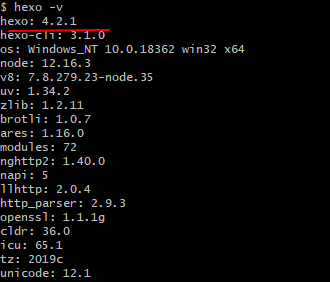
初始化hexo,执行 hexo init myblog,然后cd myblog,再次执行hexo v,就可以看到hexo的版本:

打开myblog文件夹,我们可以看到hexo的结构
- node_modules:是依赖包
- public:存放的是生成的页面
- scaffolds:命令生成文章等的模板
- source:用命令创建的各种文章
- themes:主题
- _config.yml:整个博客的配置
- db.json:source解析所得到的
- package.json:项目所需模块项目的配置信息
到这里我们的hexo博客就安装完成啦,只有搭桥到github,才能进行部署。
hexo搭桥github
创建一个repo,名称为yourname.github.io,其中yourname是你的github名称,按照这个规则创建才有用,这个仓库就是存放你博客的地方。
- 用编辑器打开你的blog项目,修改_config.yml
1 | deploy: |
- 回到gitbash中,进入你的blog目录,分别执行以下命令:
1 | hexo clean |
需要注意的是,hexo 3.0把服务器独立成个别模块,需要单独安装:npm i hexo-server
3. 打开浏览器输入:http://localhost:4000
4. 先安装一波:npm install hexo-deployer-git --save(这样才能将你写好的文章部署到github服务器上并让别人浏览到)
5. 执行命令
1 | hexo clean |
- 在浏览器中输入
http://yourgithubname.github.io就可以看到你的个人博客啦。
我使用的主题是stun,如果大家也想使用这个主题,可以到 hexo-theme-stun查阅配置。
hexo-admin使用
用原生的方法来管理博文十分的不便,因此便有了Hexo Admin这一插件来方便我们的操作。执行npm install --save hexo-admin安装hexo-admin,安装成功后,在http://localhost:4000/admin就可以访问hexo-admin页面。
详细情形我就不多说了,推荐大家到hexo博客使用hexo-admin插件管理文章,这位作者的hexo-admin插件windows系统插入图片失败问题修复了windows下粘贴图片的裂图和显示功能,我使用起来非常好,推荐大家看看。
除此之外,我还要强调一点,hexo-admin创建文章的时候,首先创建英文名,再在里面编辑成中文,这样你的文章显示的链接就不会带有中文了。hexo-admin的文章只有未发布状态才能删除,并且删除后在source/_discarded文件夹,未发布变成draft,发布直接到post。
npm&hexo常用命令
npm&cnpm介绍
npm(node package manager):nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等),使用npm -v查看版本信息。
cnpm:因为npm安装插件是从国外服务器下载,受网络的影响比较大,可能会出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事。来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步”,更多详情可以查看淘宝 NPM 镜像,使用cnpm -v查看版本信息。
npm和cnpm安装命令一样,只不过是多了一个c。
npm命令
使用npm命令首先要设置下载的镜像,模式是npm官网的镜像(服务器在国外),建议设置国内的淘宝镜像,设置以后我们就可以用npm从淘宝镜像下载数据了
永久使用:
npm config set registry https://registry.npm.taobao.org
临时使用:
npm install node-sass --registry=http://registry.npm.taobao.org
还有个清除缓存命令,可以解决些奇怪的问题:
npm cache clean --force
查看已安装的npm插件,这个命令很实用,可以查看缺少哪些插件
npm ls --depth 0
可以通过定制的 cnpm 命令行工具代替默认的 npm
npm install -g cnpm --registry=http://registry.npm.taobao.org
在使用过程中要么用npm,要么用cnpm,不能混用
查看当前的配置命令npm config list,操作之前一定要先查看配置再进行操作。
下面需要强调后缀参数的作用和区别
npm install packagename --save 或 -S
–save、-S参数意思是把模块的版本信息保存到dependencies(生产环境依赖)中,即你的package.json文件的dependencies字段中。
npm install packagename --save-dev 或 -D
–save-dev 、 -D参数意思是吧模块版本信息保存到devDependencies(开发环境依赖)中,即你的package.json文件的devDependencies字段中。
npm install packagename -g 或 --global
安装全局的模块(不加参数的时候默认安装本地模块),
使用npm安装插件的时候一定要加上–save添加依赖,否则容易出错 ,更多关于npm详情,请点击npm常用命令及参数详解
hexo命令
hexo init
初始化站点,生成一个简单网站所需的各种文件。
hexo clean == hexo c
清除缓存 网页正常情况下可以忽略此条命令
hexo generate == hexo g
生效新增、修改、更新的文件
hexo server == hexo s
启动本地网站,可在本地观察网站效果,同时也可以输入http://localhost:4000/admin管理文章
hexo s --debug
以调试模式启动本地网站,在此模式下,对文件的更改无需停止网站只需刷新即可看到效果,调试非常方便
hexo clean && hexo s
一次执行两个命令
hexo deploy == hexo d
hexo的一键部署功能,执行此命令即可将网站发布到配置中的仓库地址,执行此命令前需要配置站点配置文件_config.yml